J’avais déjà réalisé une sélection de plugins pour Sketch il y a pas si longtemps, mais Sketch à beaucoup évolué depuis et l’arrivée de nouveaux venus ainsi que mon expérience sur le logiciel font qu’un nouvel article est nécessaire !
Si il ne devait rester qu’un seul plugin pour Sketch ?
Craft by Invision Labs. Définitivement la meilleure chose que vous puissiez faire à votre workflow est d’utiliser ce meta plugin, regroupant beaucoup de fonctionnalités extrêmement utiles. Plutôt que tout vous détailler, je vous conseille de regarder cette vidéo :
Les fonctionnalités qui m’intéressent le plus personnellement sont la création d’inventaires de styles, qui permettent de vérifier la cohérence de votre design entre autres et les fonctions de duplication.
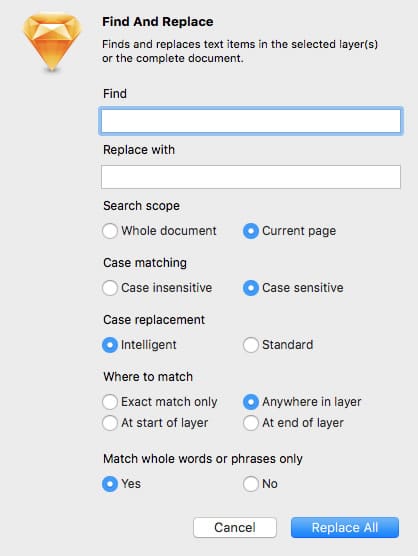
Find & Replace

Définitivement pratique quand on a une erreur typo à changer, find and replace fait exactement ce que son nom indique, il vous permet de chercher et de remplacer du contenu simplement, sans en oublier.
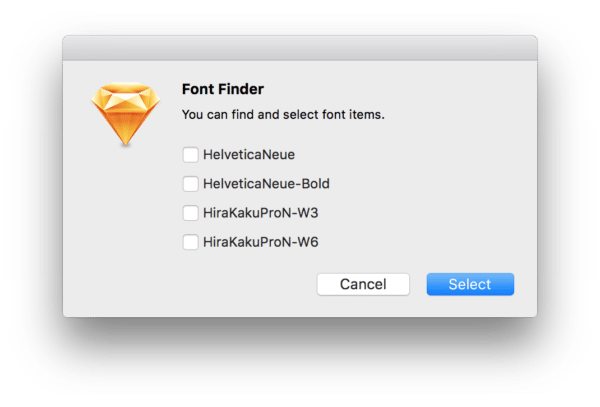
FontFinder
Idéal pour maitriser les fonts utilisées et remplacer certaines en cas de changement, Font Finder va vous permettre de sélectionner certaines fonts très rapidement. Très pratique !
Sketch Iconfont
Utiliser des fonticônes est très pratique, mais peut être vraiment embêtant par moment si l’on ne dispose pas d’une page comme ce que nous propose FontAwesome qui regroupe tout les caractères à copier / coller facilement. Sketch Iconfont vous permet d’insérer facilement les glyphes de vos fonticônes et propose encore quelques options pratiques comme les convertir en tracés.
Magic Mirror
Extrêmement pratique pour réaliser des mockups, présentations ou simplement manipuler des images, Magic Mirror est un véritable couteau suisse qui apporte des fonctionnalités de perspective malheureusement absentes de Sketch.
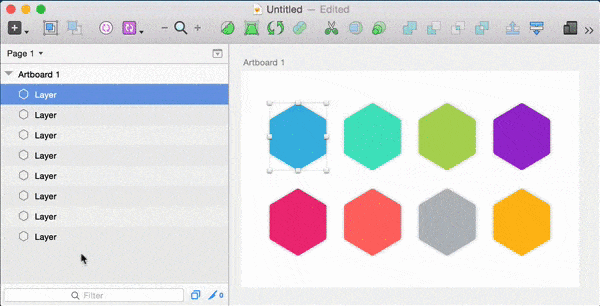
Rename it
Si comme moi, vous organisez extrêmement bien vos calques, (hum hum) Rename it vous fera gagner beaucoup de temps en vous permettant de renommer des calques en masse. La principale utilité est la possibilité d’utiliser bon nombre de raccourcis de numération ou de nommage très facilement.
Sketch Mate
Sketch Mate permet d’ajouter beaucoup de raccourcis clavier pour aligner et organiser ses calques et artboards. Si vous utilisez beaucoup les raccourcis, ce plugin est fait pour vous !
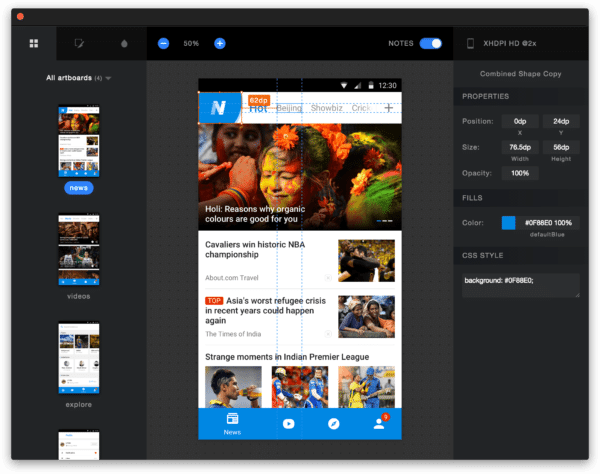
Sketch Measure
Votre développeur / intégrateur préféré est un peu fainéant ? Plus d’excuses pour lui, vous pouvez annoter directement vos maquettes avec Sketch Measure. Encore mieux, ce plugin vous générera un fichier HTML interactif où l’on pourra cliquer et voir tout les éléments et leurs mesures très rapidement. Un must-have.
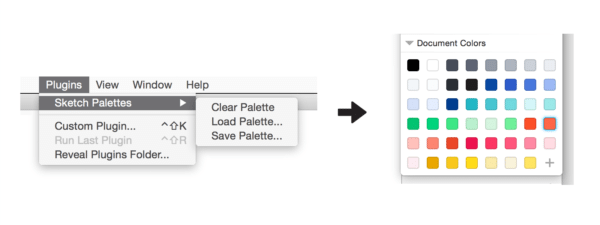
Sketch Palettes
La gestion des palettes dans Sketch est loin d’être optimale, surtout pour les habitués des produits Adobe, qui peuvent exporter / importer et toujours conserver leurs palettes de couleurs préférées. Sketch Palette permet de combler ce vide. Ce plugin vous permettra d’importer / exporter vos palettes facilement.
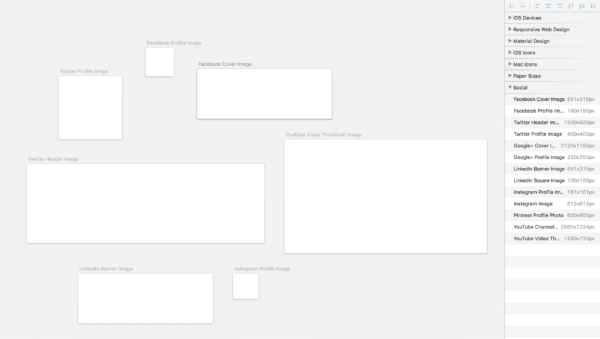
Social Artboards
Il n’y a rien de plus embêtant que de chercher les tailles des différents éléments de design des réseaux sociaux actuels. Ce petit plugin va vous permettre de créer des artboards directement aux tailles justes. Social Artboards est pratique si ce genre de missions vous est récurrent.
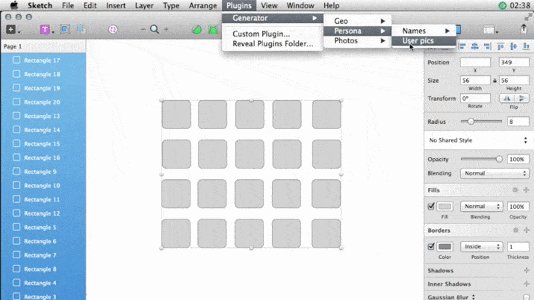
Content Generator
Générer automatiquement du contenu peut-être très pratique pour tester ses design d’interface avec des noms plus ou moins longs, des images de stock et ce genre d’éléments qui pourront amener un peu de réalisme dans vos maquettes. Content Generator s’en chargera très bien.








Hey,
Merci pour cette liste, où je retrouve pas mal de plugins que j’ai également installés.
J’en rajouterai trois à ta liste :
SketchDistributor, pour faire des espacements égaux horizontal/vertical entre différents éléments.
Le plugin de Zeplin.io, qui facilite grandement la communication avec les intégrateurs derrières en générant le styleguide ainsi que des Artboards mesurables dans Zeplin.
Sketch Dynamic Button, pour appliquer un padding au background d’un bouton quelque soit le texte de celui-ci.