« Des idées, tout le monde en a. Souvent les mêmes. Ce qu’il faut, c’est savoir s’en servir » – Coluche. Et à ce niveau là, la communauté WordPress est plutôt prolifique, au vu du nombre de plugins qui sortent régulièrement pour la plateforme. La facilité de créer des plugins pour WordPress y est aussi pour quelque … Continuer la lecture de « Pourquoi la communauté WordPress a besoin de plus de designers »
Catégorie : Design
Retrowave by Florian Renner
[youtube]Zev0wz87hVw[/youtube] Florian Renner est un designer indépendant allemand travaillant dans les domaines de la conception graphique, Illustration et 3D. Histoire de montrer de quoi il est capable, il à crée cette animation dans le plus pur style 80’s entièrement en 3D. Tout a été réalisé sous l’excellent logiciel Cinema 4D. Le brouillard à quand à … Continuer la lecture de « Retrowave by Florian Renner »
Framework HTML & CSS lequel utiliser ?
Parcourant les forums web sur ma fidèle licorne, je vois souvent des posts de personnes cherchant : – La fonction de leur rêve toute faite, à utiliser sans rien changer. – Une façon d’arriver rapidement à créer un site web gratuitement. – Des problèmes avec l’utilisation de certaines bibliothèques ou frameworks.
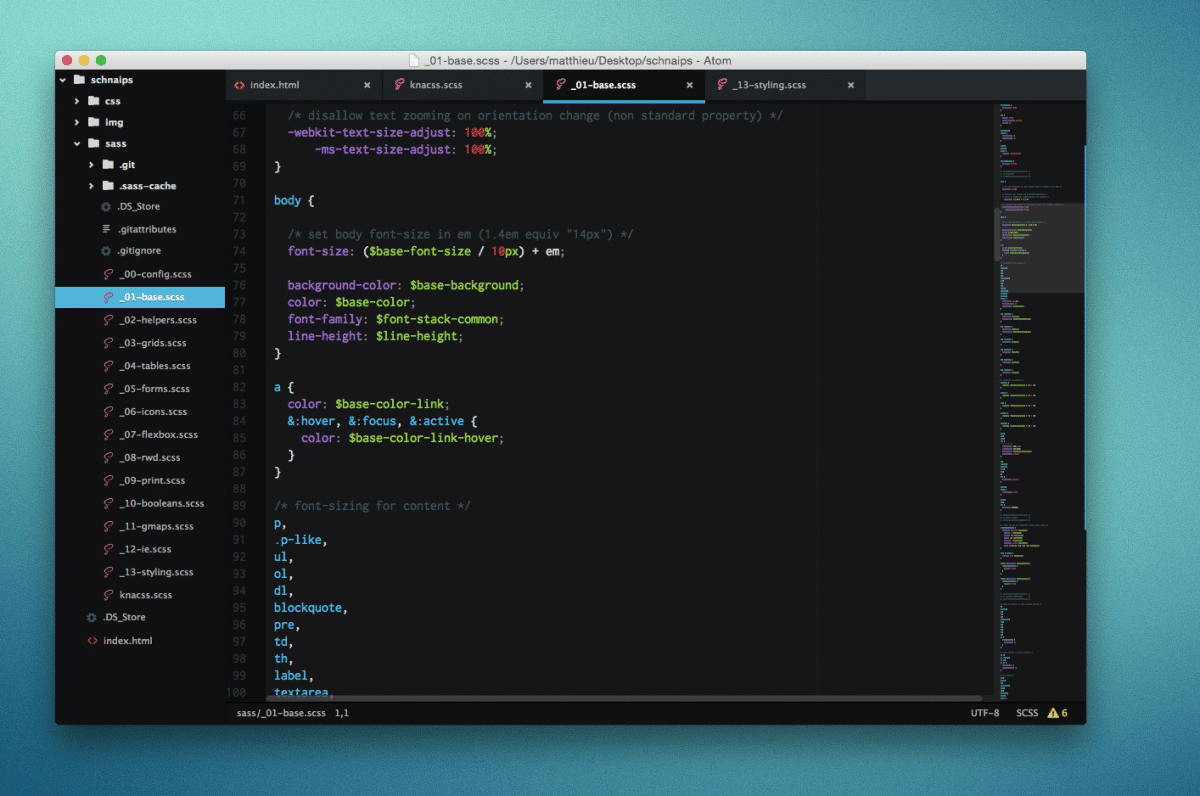
Atom, l’éditeur made by Github
Atom est un éditeur de texte crée par les gens de chez Github. Comme ils le disent si bien : At GitHub, we’re building the text editor we’ve always wanted. A tool you can customize to do anything, but also use productively on the first day without ever touching a config file. Je l’avais testé … Continuer la lecture de « Atom, l’éditeur made by Github »
Material Design, mélange ultime entre responsive web design et flat-design?
Récemment, Google à présenté le Material Design, qui ornera bientôt l’ensemble de ses services et apps mobiles et desktop. Petit tour d’horizon de ce changement pour le moins radical. Le but de Google est annoncé Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science.
Webdesign – le contenu d’abord, toujours
Si comme moi, vous êtes webdesigner, vous avez déjà dû entendre ceci : Je vous enverrai les contenus plus tard, vous n’en avez pas besoin pour la maquette, mettez du texte factice et des images de stock à la place. En fait, cela revient au concept de créer un template générique, comme l’on peut très … Continuer la lecture de « Webdesign – le contenu d’abord, toujours »
Ligne de flottaison, phobiques du scroll et persuasive design
Ligne de flottaison? La ligne de flottaison est un concept qui veut, selon wikipedia© : En informatique, la ligne de flottaison est la ligne qui sépare la partie d’une page Web visible lors du chargement de la partie invisible qui est accessible uniquement avec l’utilisation de la barre de défilement. Ok, c’est donc la partie … Continuer la lecture de « Ligne de flottaison, phobiques du scroll et persuasive design »
Meilleurs showcases webdesign
Pour une veille efficace, il faut avoir de bonnes sources de veille. Je vais vous partager aujourd’hui quelques sites de showcase webdesign que je trouve plutôt intéressants et bien faits. C’est une petite liste de mes préférés.
Pour une veille efficace, il faut avoir de bonnes sources de veille. Je vais vous partager aujourd’hui quelques sites de showcase webdesign que je trouve plutôt intéressants et bien faits. C’est une petite liste de mes préférés.
Flat Design, Skeuomorphic & responsive, adaptative design
2 tendances très différentes se répandent en ce moment sur le web. D’un cote, le flat design, ( comprendre, le design plat ), qui vise a se passer de fioritures, de reflets, de textures etc.. en utilisant uniquement des applats de couleurs, souvent très prononcées ( un beau rouge sanguin, un vert pomme ) agrémenté … Continuer la lecture de « Flat Design, Skeuomorphic & responsive, adaptative design »