Jekyll : Ou comment générer des sites web statiques avec du markdown
Jekyll c’est quoi?
Avant tout, Jekyll n’est pas un CMS, c’est un générateur de site statique en ruby, le produit de Jekyll est simplement un ensemble de fichiers HTML, CSS, JS, images.
Jekyll est réalisé en:
- Ruby pour le moteur
- Liquid pour les templates
- yAML Pour les fichiers de config
C’est le moteur qui fait tourner Github Pages.
Jekyll c’est:
Simple
Pas de base de donnée, juste les contenus, peut être entièrement hébergé sur github, même avec un nom de domaine perso. -> pas cher :)
Statique
Markdown (or Textile), Liquid, HTML & CSS, Sass
Blog-friendly
Permalinks, categories, pages, posts, et (depuis la 2.0), un équivalent des custom posts de wordpress
En gros… c’est très cool.
Comment ça marche
- Jekyll regarde le contenu de _posts, _includes, et les fichiers et dossiers
- Compile le Sass
- Applique un template
- Converti le Markdown et Textile vers de l’HTML
- Exécute les convertisseurs Liquid
- Génère des pages HTML statiques
Prérequis nécessaires
Techniques :
- Une machine avec Ruby pour jekyll
- Si bower : node.js
- Un terminal (cmd.exe)
- Connaissances en command-line
- Un éditeur ( SublimeText, Brackets, notepad )
Autres :
- Savoir lire
- Aimer la command-line et le markdown (être un bogoss quoi)
- Des connaissances en Ruby sont un plus, mais pas nécessaires.
- Un café
Comment ça marche?
En gros :
$: gem install jekyll
$: jekyll new my-awesome-site
$:cd my-awesome-site
$:jekyll serve
=> Se rendre sur http://localhost:4000
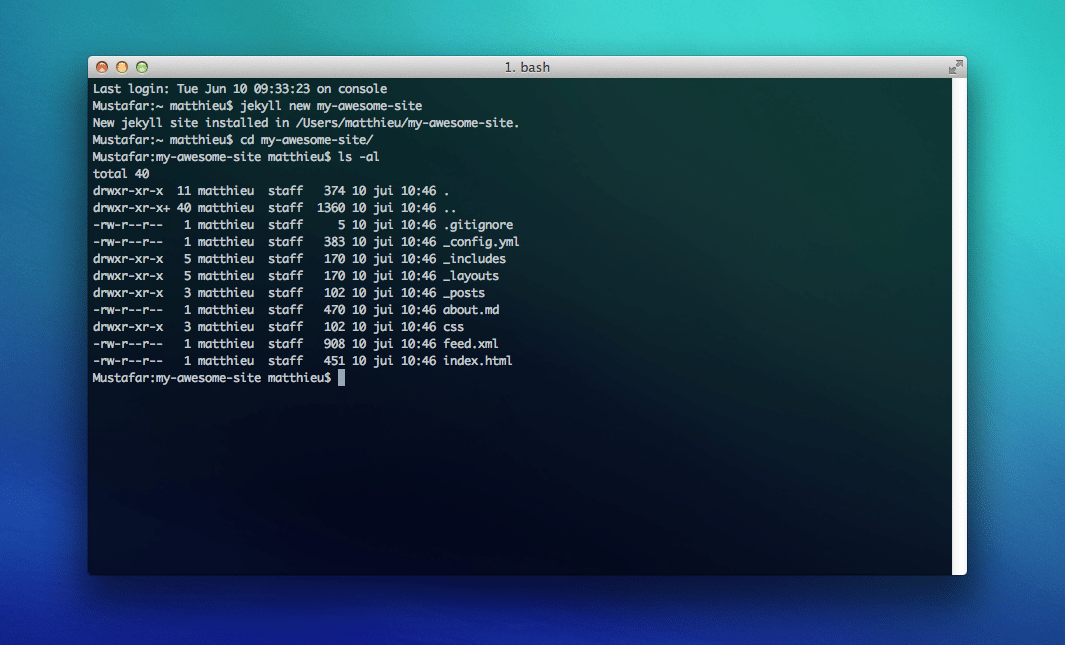
$:jekyll new my-awesome-site
Voici le squelette de fichiers crées par jekyll lors de sa créations :
- _config.yml : le fichier de configuration général
- _includes : petits bouts de code à “includer” -> même chose qu’en php
- _layouts = templates
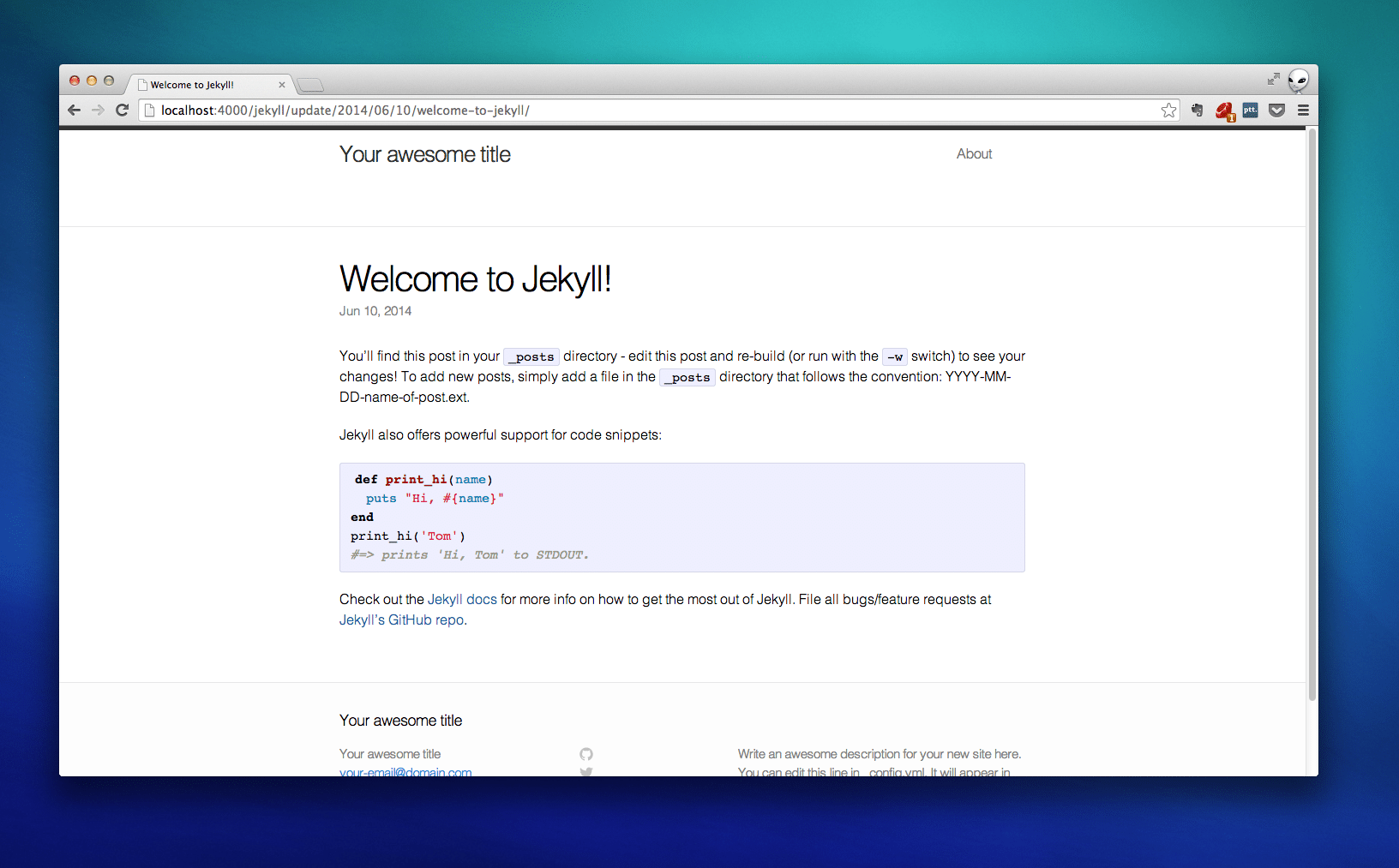
- _posts : l’endroit ou sont les fichiers markdown des contenus
- about.md : une page
- feed.xml : RSS
- index.html : la page d’index….
Première build
Pour builder le site une première fois, rendons nous dans le terminal,
puis
$: cd my-awesome-site
$: jekyll build
$: jekyll serve
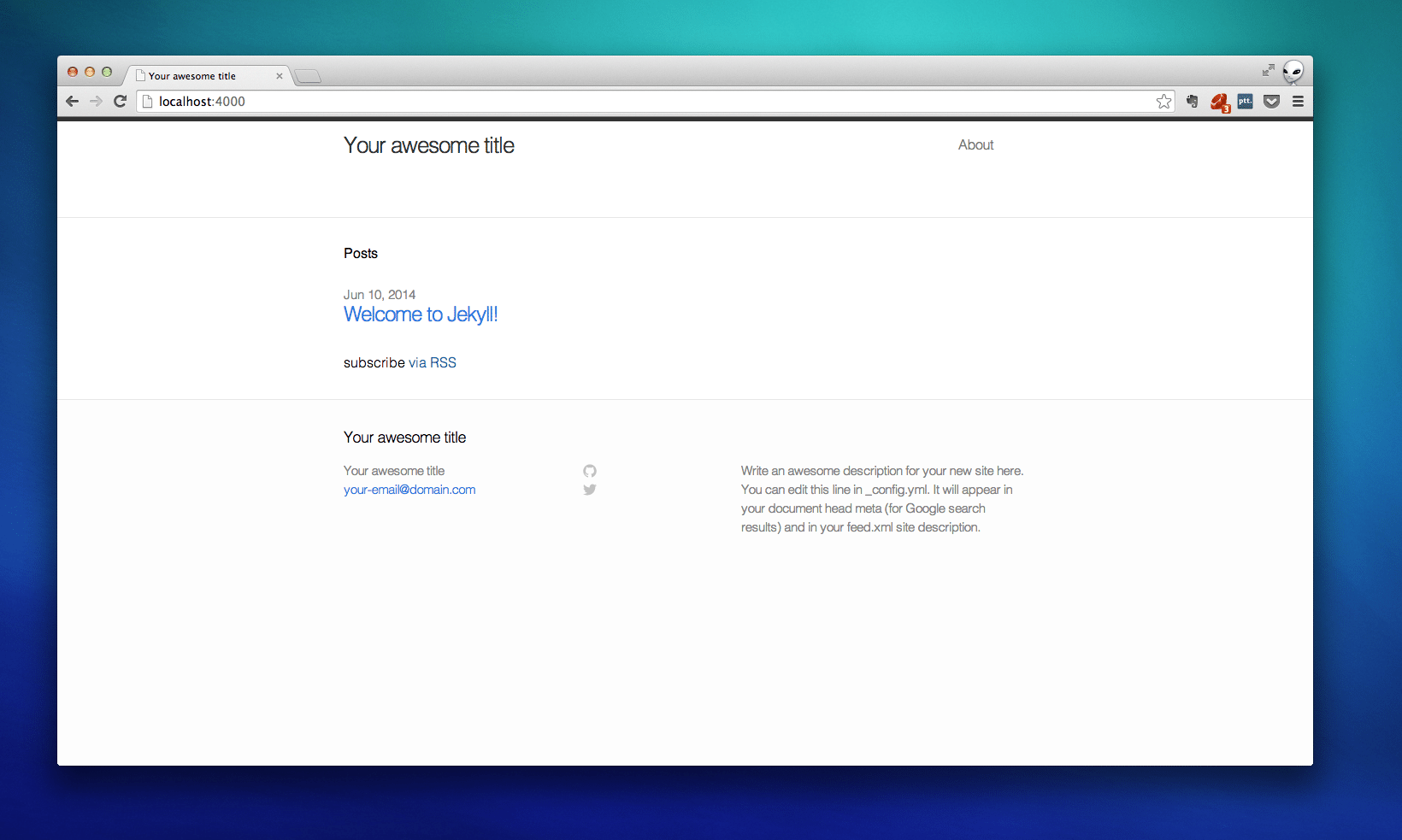
Vous pouvez maintenant vous rendre dans votre navigateur web préféré, et vous rendre sur l’adresse :
http://localhost:4000
Pour découvrir votre site nouvellement crée.
Dans le prochain article, nous verrons en détail les différents fichiers de base, l’édition de templates, l’architecture et encore beaucoup d’autres choses !
Stay tuned !