Brackets est un projet open-source crée par Adobe sous licence MIT. C’est un éditeur de code web plutôt sympathique qui à remplacé SublimeText comme éditeur préféré.
@goetter m’a initié à cet outil, et j’avoue, après avoir été sceptique au début, l’UI ainsi que ces possibilités m’ont réellement convaincues.
Fonctionnalitées
Les principales fonctionnalités :
– Edition du CSS directement dans l’HTML
– Ajout de fonctionnalitées grâce aux extensions
– Live reload dans Chrome.
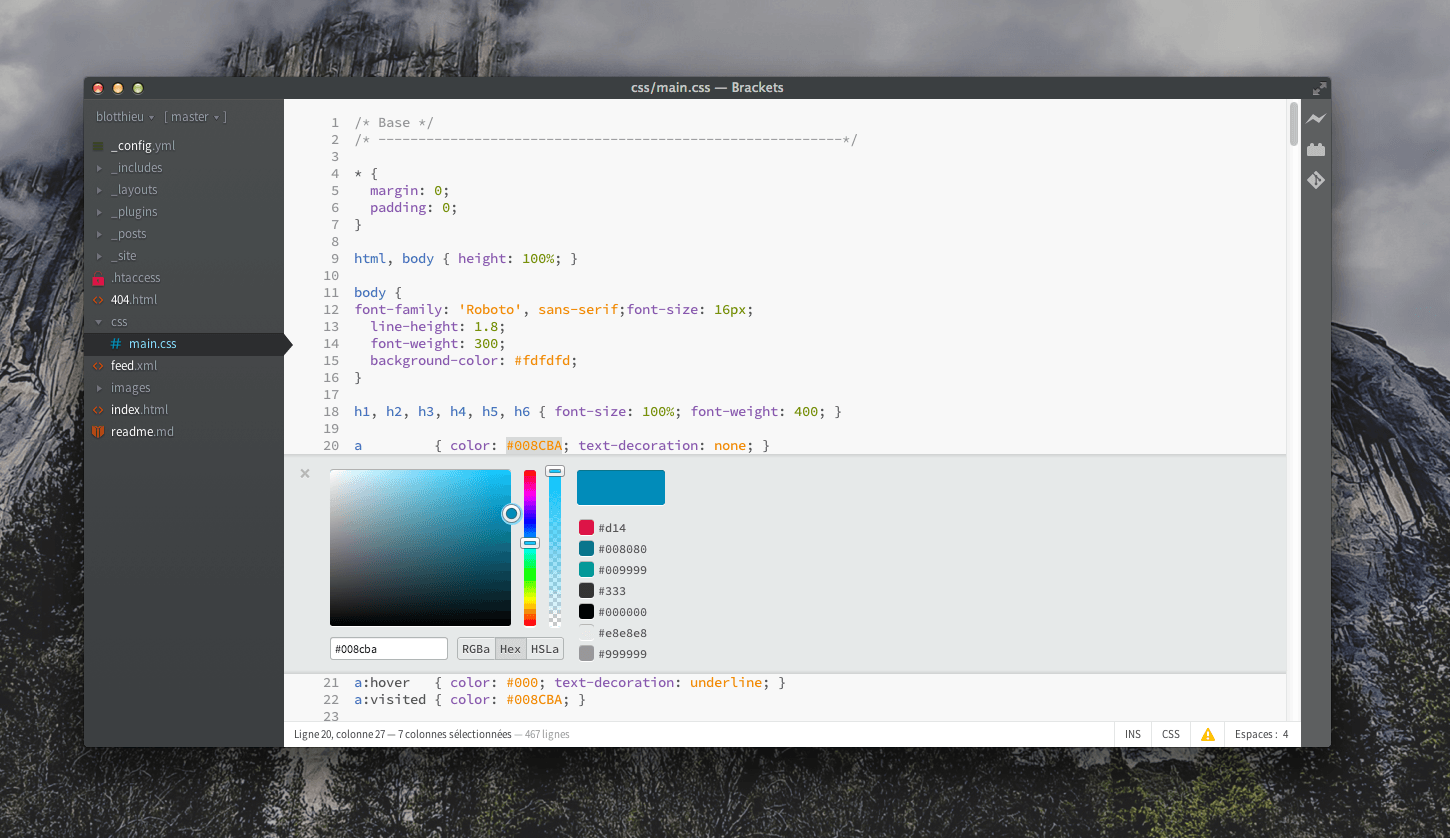
– ColorPicker dans le CSS
– Auto-complétion vraiment bien faite
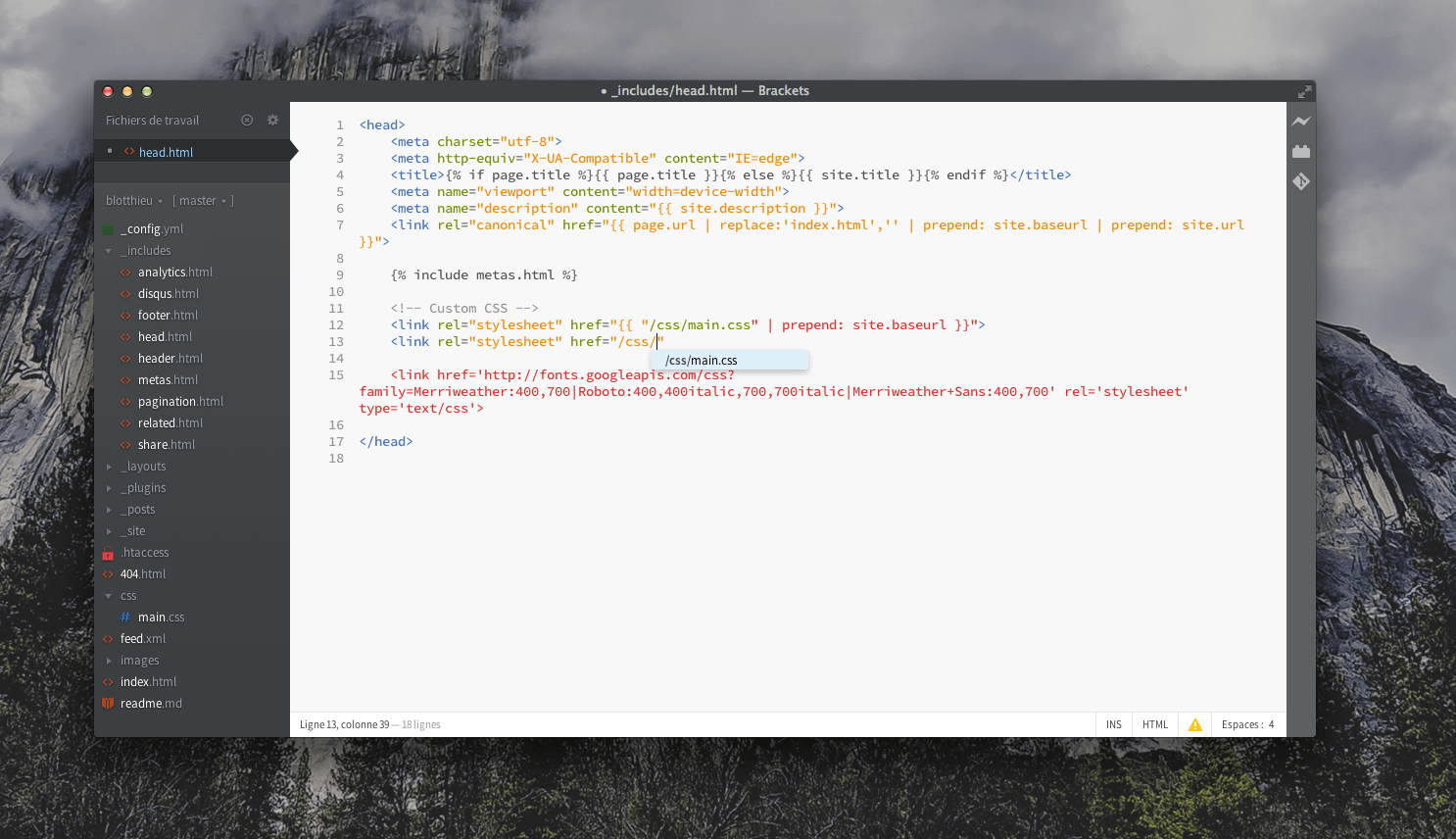
– Include des fichiers simplifié
Sans oublier que Brackets est multi-plateforme et en plus gratuit !
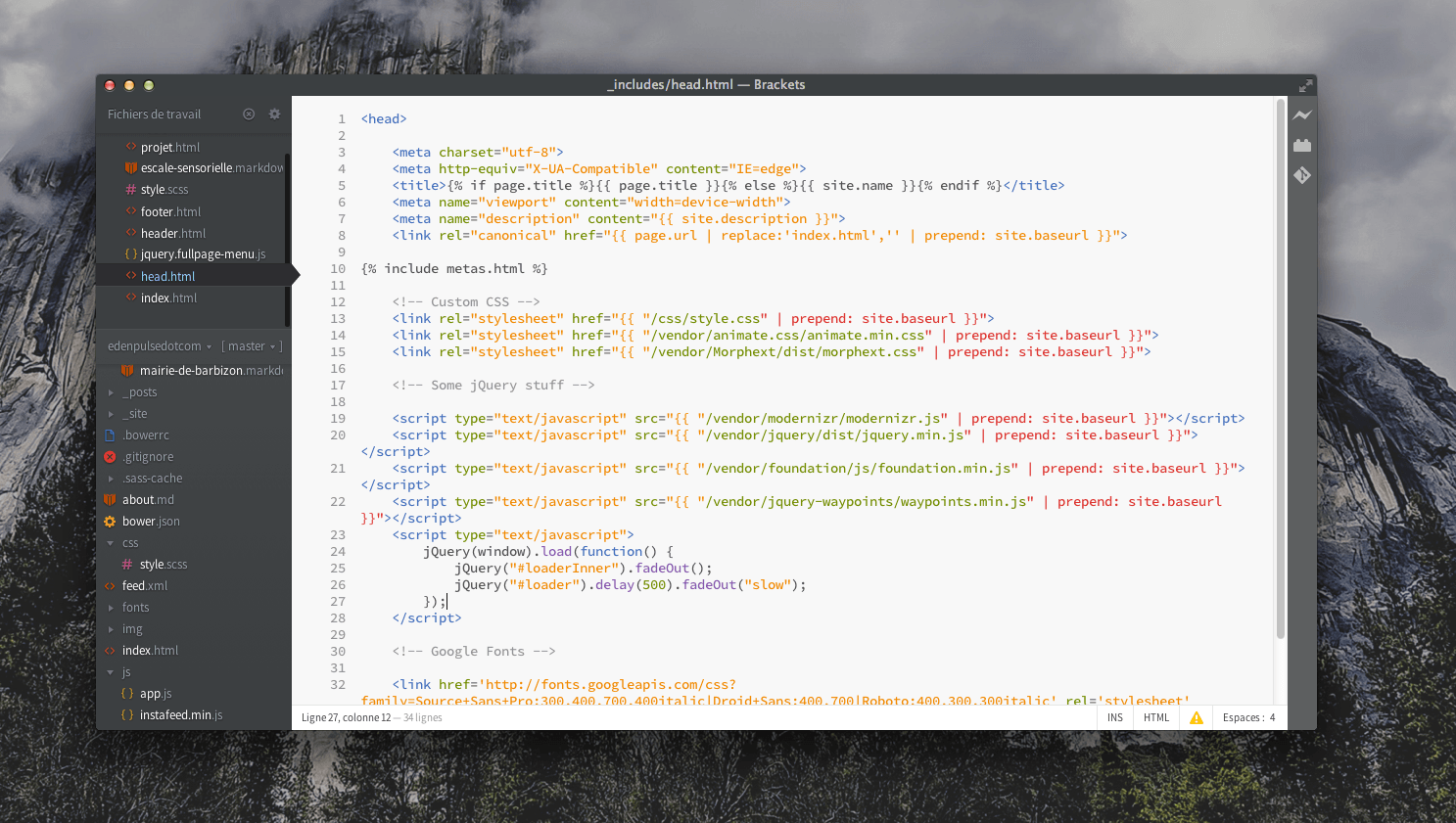
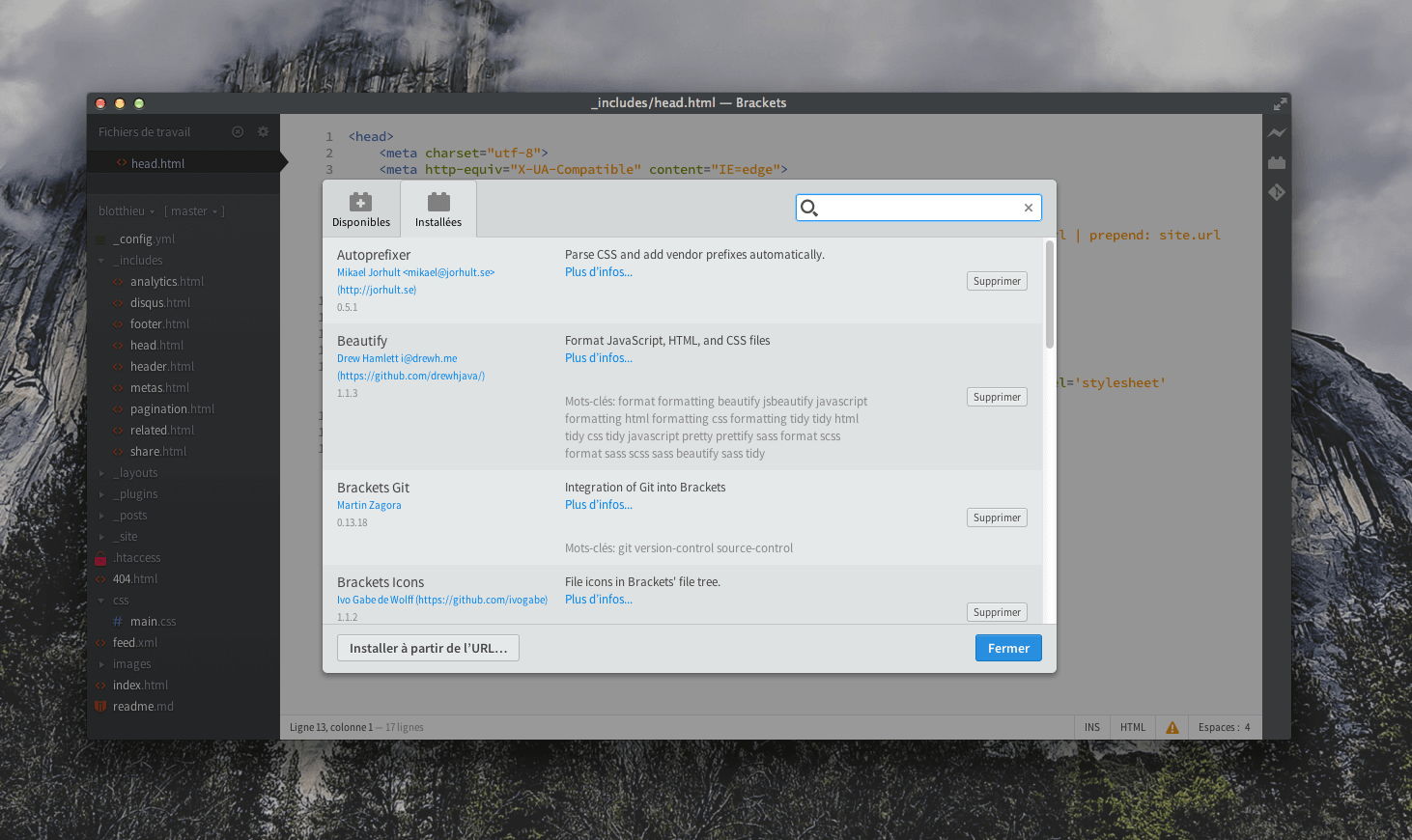
Voici à quoi ressemble Brackets sur mon Mac, avec plusieurs extensions, que je vais lister plus bas dans l’article.

L’UI est quand même plus sympatique que celle de Sublime Text à mon goût, plus clean et dans l’air du temps, et ça fait du bien de voir qu’un soin particulier à été apporté à ce niveau, tant la plupart des softs de ce type ont des interfaces que je qualifierais de « développeur friendly » sans être méchant.
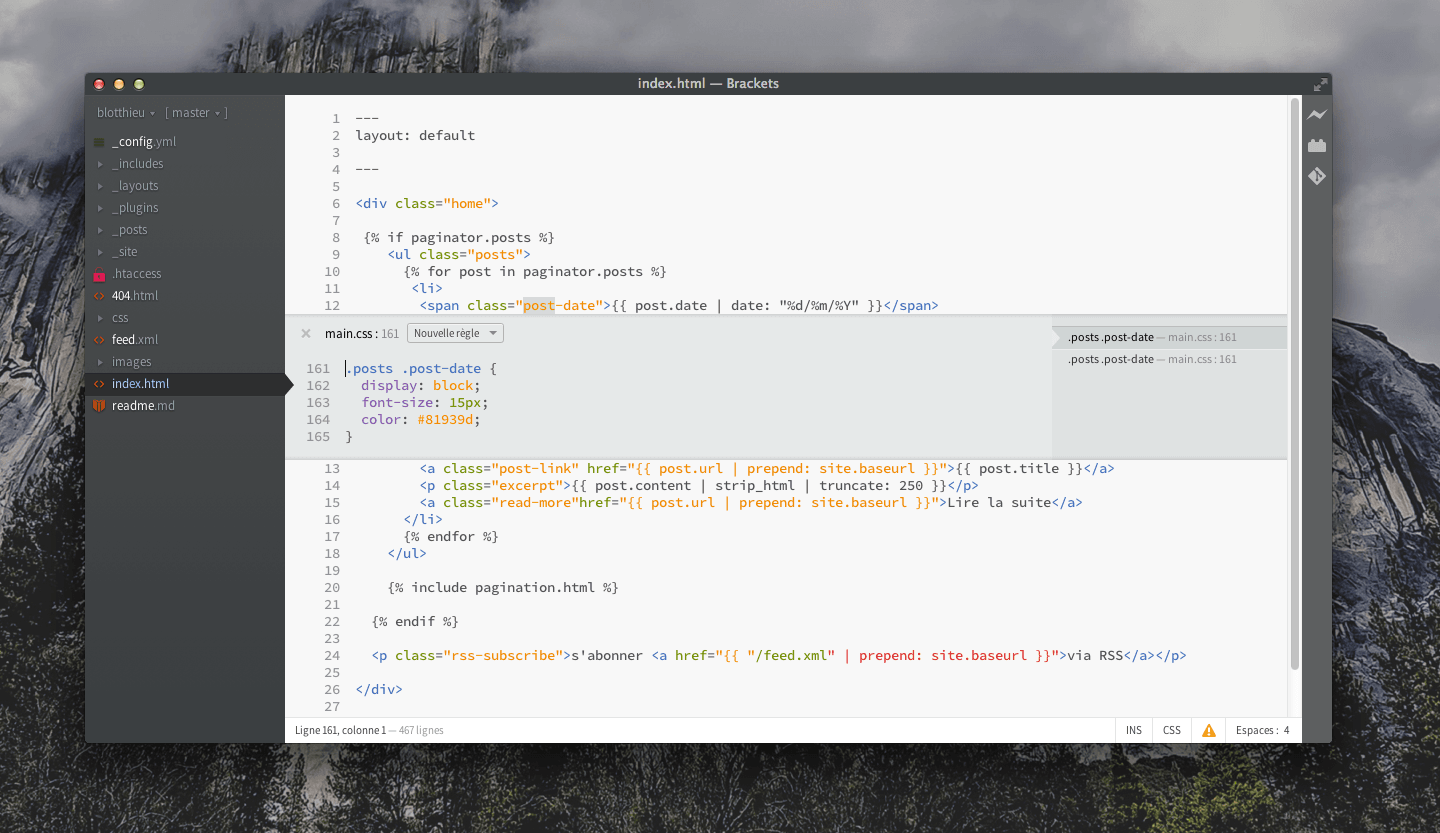
L’édition de CSS depuis le HTML

Mine de rien ces petits ajouts sont réellement pratiques, et accessibles depuis une combinaison de touches simple ( CMD-E sur Mac ).
L’include des fichiers est très pratique aussi, en proposant une autocomplétion bien utile !
Les extensions
Globalement, les extensions les plus connues sont disponibles sur Brackets, la transition depuis SublimeText n’en sera que facilitée. D’ailleurs ici, contraitement à SublimeText, le moteur d’extensions est une fonctionnalité directement disponible sans ajout ou manipulation.
Mes extensions
Voici une liste des extensions que j’ai installées :
(j’ai laissé les descriptions en anglais volontairement)
Autoprefixer – Parse CSS and add vendor prefixes automatically. – Plus d’infos…
Beautify – Format JavaScript, HTML, and CSS files – Plus d’infos…
Brackets Git – Integration of Git into Brackets – Plus d’infos…
Brackets Icons – File icons in Brackets’ file tree. – Plus d’infos…
Brackets Snippets – Provides ability to use code snippets in Brackets. – Plus d’infos…
colorHints – Show colors you used in your CSS file before as code hints. – Plus d’infos…
CSSLint – Adds CSSLint support to Brackets. – Plus d’infos…
Emmet – High-speed HTML and CSS workflow – Plus d’infos…
Indentator – Re-indent a document using your current indentation settings. – Plus d’infos…
Install from Bower – Quickly install front-end packages from Bower. – Plus d’infos…
Markdown Preview – Live preview of markdown documents – Plus d’infos…
Preferences setup UI – Form for editing preferences. – Plus d’infos…
Quick Search – Automatically highlights occurrences of the selected word (like Notepad++ smart highlighting) – Plus d’infos…
W3CValidation – Adds W3C validation support to Brackets. – Plus d’infos…
La liste n’est pas trop longue, mais améliore considérablement les fonctionnalitées de Brackets, et réponds parfaitement à mes attentes.
Le seul point noir de Brackets pour moi reste le Markdown, qui n’est pas très plaisant à lire / éditer. Je n’ai pas eu de plantages ou d’instabilitées notables, et en suis plutôt satisfait.
Je vous le recommande, le tester c’est l’adopter !



Hello boy !
Merci pour ton retour d’expérience et le partage de ta liste de plugins.
Entre les deux (SublimeText et Brackets), mon cœur balance encore…
Merci coupain :)
Bon compte-rendu, merci !
Pour la lecture du Markdown, sache que tu peux créer ta propre extension et en gérer les styles assez facilement, c’est du pur JS + CSS :-)
Je ne connaissais pas l’extension pour les icônes, merci ;)
De rien pour l’extension :)
Effectivement, je pourrais faire ma propre extension, mais petit manque de temps, je vais mettre ça dans ma TODO, c’est une bonne idée !
Mode très intéressé : Question à 1000 euros, y a la possibilité d’éditer directement sur un FTP ?
Je veux bien savoir aussi.
Je viens d’installer Brackets et j’ai vu ça dans les extensions disponibles : https://github.com/Equals182/eqFTP
Je sais pas ce que ça vaut, à tester.
[EDIT] Il y a aussi celui-là : https://github.com/timburgess/brackets-ftp-sync
Direct sur le FTP je ne crois pas, mais il existe FTPSync effectivement. et EQFtp semble proposer cette fonctionnalité, mais télécharge le fichier, l’édite en local et au Save l’uploade vers le FTP
Effectivement, dommage qu’il faille re-cliquer sur charger pour envoyer (je bosse souvent sur serveur distant même pour du dev, et direct en FTP c’est beaucoup plus rapide : c’est pour ça que mon PsPad est difficilement battable à ce jeu).
Sinon effectivement, cet éditeur envoie du lourd pour le peu que j’ai essayé pour le moment…
Perso je travaille beaucoup avec github, qui se charge de synchroniser vers mon FTP lors des commits :) (j’ai écris un article à ce sujet d’ailleurs) http://blog.edenpulse.com/blog/2014/05/17/Synchroniser-son-serveur-web-avec-github/
Demande à @comenkoncode il a l’air de savoir lui https://twitter.com/comenkoncode/status/474443441456578560
Merci pour ce commentaire très pertinent. :)
Salut,
J’avais tester les premières release et ton article m’a donné envie de tester à nouveau (grâce à ta liste d’ extensions) mais au final j’ai encore trouvé l’expérience décevante.
Déjà, il faut obligatoirement installer Brackets sur son Mac pour qu’il fonctionne correctement (passe encore c’est une mauvaise habitude que j’ai de ne pas vouloir polluer mon dossier Applications).
Une fois installé en dehors de l’image disque, le lancement se passe bien mais pour ma part impossible d’installer des extensions avec la release 39.
Du coup, j’ai testé chez moi les raccourcis copier/coller ne fonctionne pas, pareil pour le raccourci « Quitter ».
Sinon, y’a vraiment des choses sympa, le JSLint qui s’affiche automatiquement en bas sur un fichier JS, l’aperçu du Markdown (contrairement à toi) qui est plaisant mais qui mériterai une option pour choisir l’orientation de l’aperçu,
Bref, déception pour ma part, ça manque de polish je trouve même si je trouve que c’est le feeling de l’application est bien plus agréable que SublimeText.
Je re-testerai un jour dans quelques dizaines de release.
Très bizarre que tu ne puisse installer des extensions. Je n’ai aucun soucis pour ma part, et je ne pense pas qu’il nécessite d’avoir les outils de dév, git ou ce genre de choses d’installées pour qu’il fonctionne.
Idem pour les raccourcis, CMD-C/V/Q/W/X. C’est très bizarre !
Probablement un soucis sur mon Mac, en changeant de Mac les extensions fonctionnent et les raccourcis claviers aussi.
Bref, j’ai enfin pu tester correctement, c’est vrai que c’est plutôt bien pensé et que ça a l’air pas mal pour coder.
Je me disais aussi ! :)
Pour le développement JavaScript j’ajouterais : Ternific (Javascript hinting with Tern in Brackets) et Interactive Linter (Interactive Linter brings realtime JSHint/JSLint/CoffeeLint reports into brackets as you work on your code).
Sinon +1 pour l’adoption. Je suis dessus depuis 1 mois je ne l’ai plus lâché
J’ai rajouté un plugin que j’avais oublié : Brackets Snippets :) ( pour gérer des snippets du coup.. )
Je l’avais installé il y a un bout de temps mais désinstallé parce qu’il n’est pas possible d’avoir un raccourci clavier sympa pour exécuter les snippets.
Du coup, j’ai préféré ajouter mes propres snippets à emmet : plus intuitif de ne se servir que de la touche tab
ça semble pas mal. Dommage que ça soit très orienté Front et moins adapté pour du Back pur et dur ( je ne parle pas de nodeJS ).
C’est déjà pas mal pour un soft gratuit :)
Faut pas oublier que c’est un projet Adobe à destination principalement de webdesigners :)
Bel article et bien (re)motivant mais..
J’ai à plusieurs reprises tenté de passer à Brackets une fois pour toute.. Mais il reste encore des choses à voir..
Dont le muli-curseur et une meilleure gestion des pop-pops (emmet > wrap).
Personnellement ST reste le meilleur en fonctionnalité. En qualité/prix je dis sans hésiter Brackets.
Le multicurseur est disponible depuis la version 38 ;)
La dernière fois que je l’ai essayé, je n’ai pas trouvé de moyen pour faire de la sélection intelligente : mot, ligne, scope de fonction alors poubelle.
Tu as dû tester il y a longtemps, parce que ces fonctionnalités existent pourtant.
Bonjour,
Je découvre ce logiciel qui a l’air vraiment bien.
J’ai cependant un léger souci, j’ai installé CSSLint mais je ne vois plus le panneau d’erreurs. Je l’ai vu quand j’ai installé l’extension mais je l’ai fermé par erreur. Comment le rouvrir ?
Merci de votre réponse
Hello @marie,
Le panneau est situé dans la barre d’état tout en bas à droite.
Ici il faut cliquer sur le petit panneau attention : http://cl.ly/ZnOd ( quand il y a des erreurs )
Merci !! en fait c’était sous mes yeux !
Existe t il une extension sur l’autocomplétion inline (html/css), notamment pour la création de newsletters ?
merci
Cool, je suis d’accord Brackets est top et ne crashe pas contrairement à SublimeText ! En revanche il n’y a pas de e à la fin du mot « fonctionnalités » ^^