L’un des principaux avantages de Sketch c’est la possibilité de créer des plugins pour étendre les possibilités de ce logiciel assez simplement. Et il faut dire qu’il y a le choix !
Je n’ai commencé à utiliser Sketch que récemment, mais j’ai trouvé les plugins suivants très intéressants, si vous en avez d’autres à me conseiller, n’hésitez pas à laisser un commentaire sous l’article ! Merci d’avance.
Installer des plugins Sketch
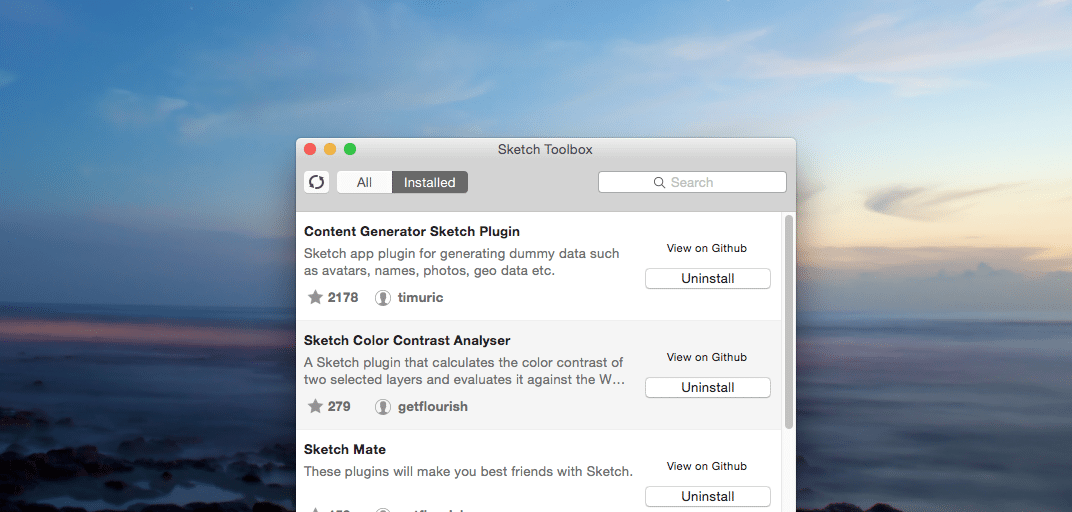
Il existe 2 manières d’installer des plugins, mais la plus simple à mon sens est d’utiliser ce petit logiciel bien pratique qu’est Sketch Toolbox. Ce dernier répertorie les plugins Sketch, et permet de les installer et désinstaller rapidement.
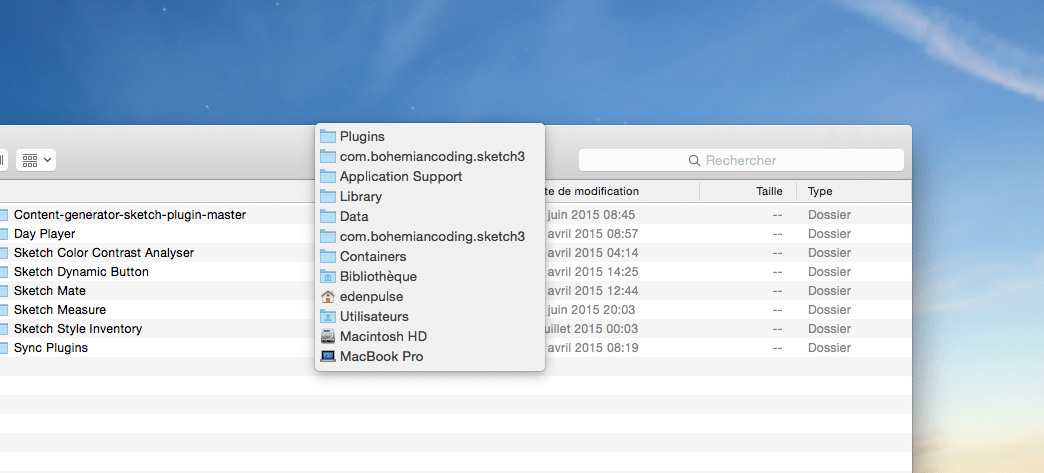
Pour ceux qui souhaitent le faire de manière « traditionnelle » à la main. Voici le chemin d’accès où copier/coller les plugins.
Tout les plugins cités ci-après sont installables par Sketchtoolbox :)
Content generator sketch plugin
Ce plugin permet de générer du contenu factice rapidement et simplement, idéal pour générer des avatars, noms etc…
Une petite démo en vidéo pour apprécier complètement les possibilités offertes par ce plugin :
Plus d’infos ici : https://github.com/timuric/Content-generator-sketch-plugin
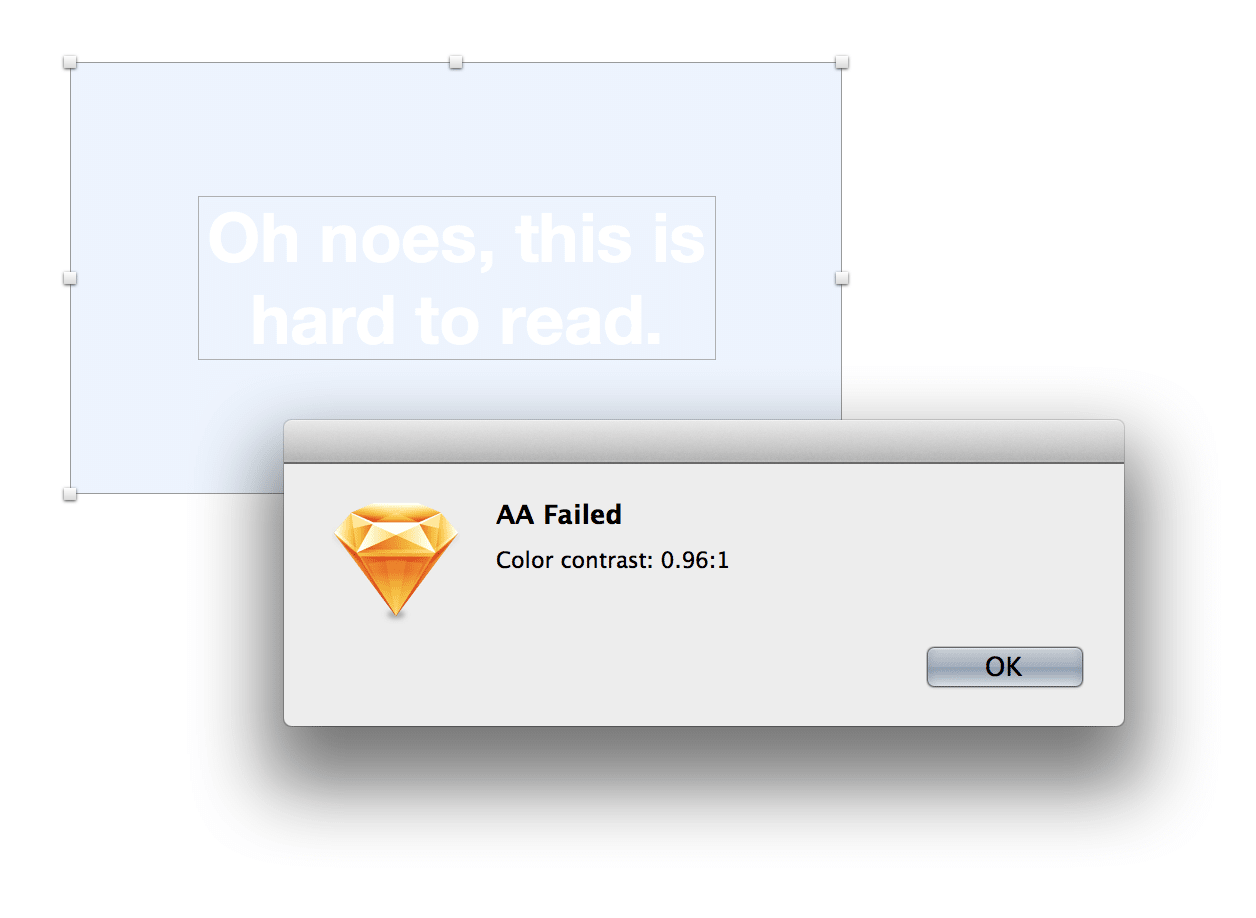
Sketch color contrast analyser
Un plugin Sketch qui calcule le contraste entre deux couleur de deux couches et les évaluent contre le WCAG . Le test peut passer AAA , AA ou échouer en raison d’un manque de contraste . Et même si vous ne devez pas répondre à ces exigences , cela pourrait vous aider à concevoir des designs au contenu accessible.
Plus d’infos ici : https://github.com/getflourish/Sketch-Color-Contrast-Analyser
Sketch Mate
Ce plugin ajoute bon nombre de fonctionnalités et raccourcis claviers très utiles au designers d’apps et ajoute beaucoup de fonctionnalités de déplacement et d’agencements qui peuvent manquer quelques fois à Sketch.
Un must have, et une petite bombe de productivité une fois maitrisé.
Vous pouvez retrouver ses possibilités complètes ici :https://github.com/getflourish/Sketch-Mate
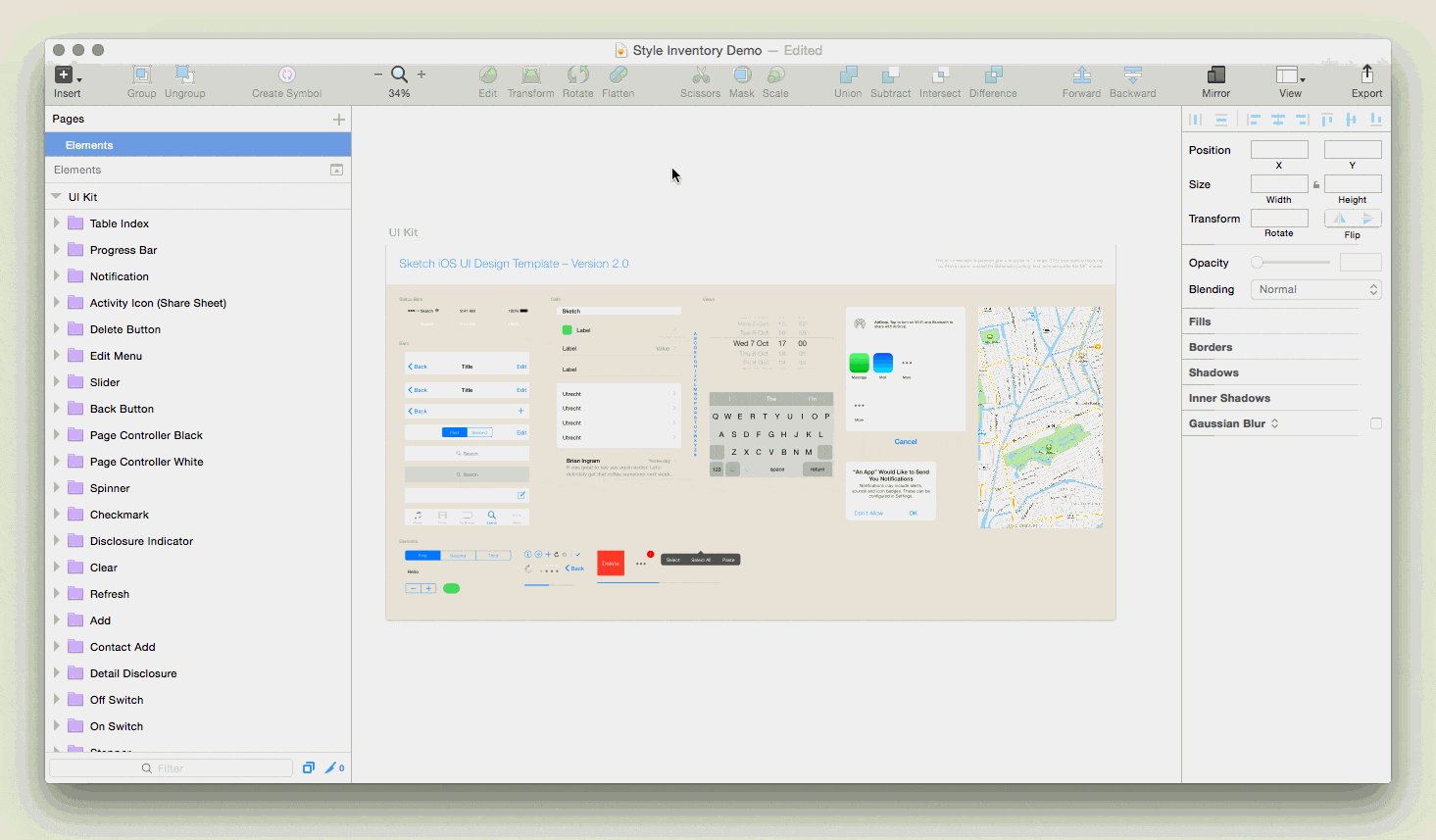
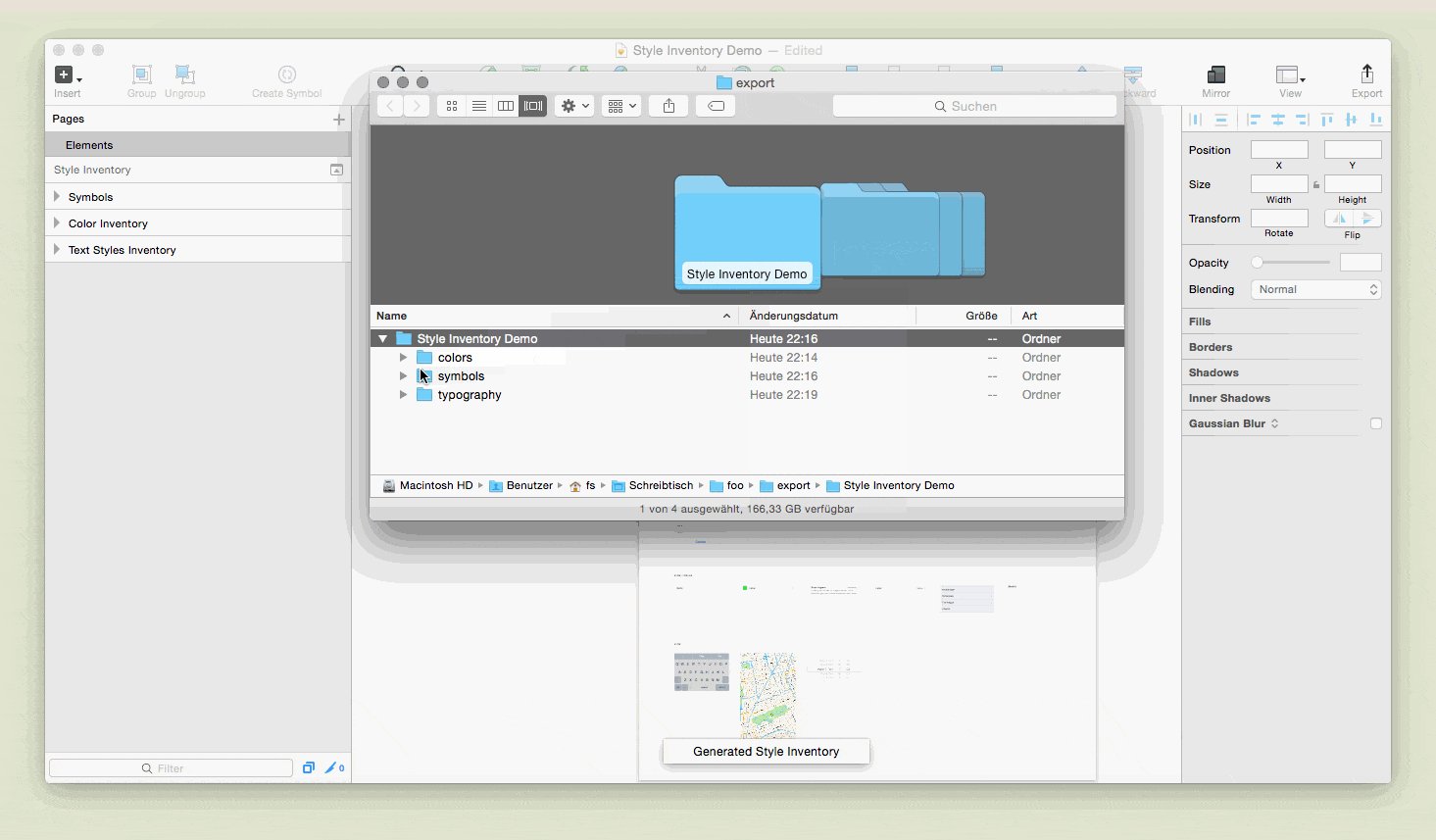
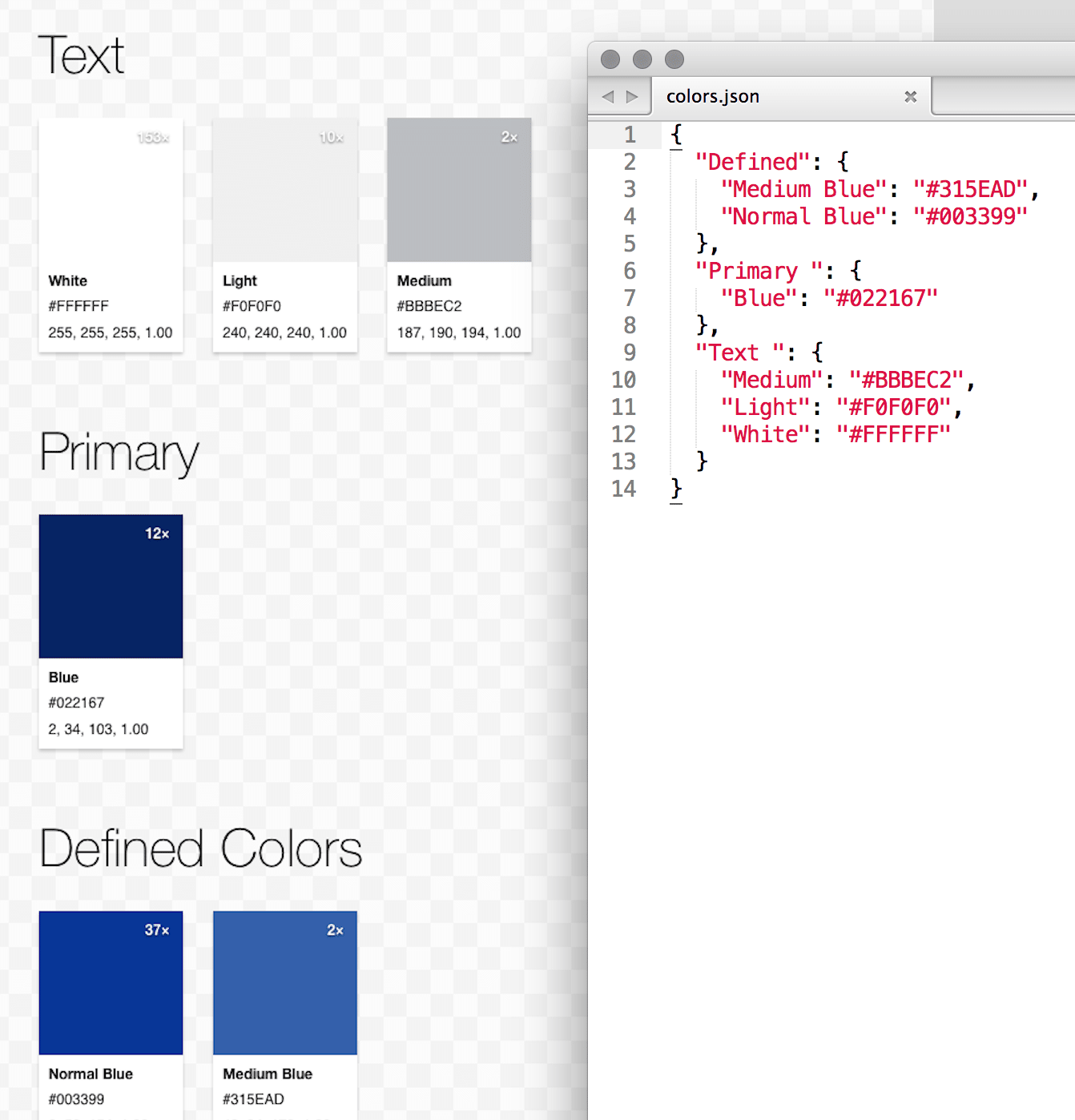
Sketch Style inventory
Qui n’a jamais eu envie de faciliter la vie de son développeur / intégrateur front-end ? Moi c’est certain ! Ce plugin va vous permettre de créer directement des styleguide depuis vos maquettes, répertorier les couleurs utilisées, les styles de textes, et tout mettre en forme joliment dans une planche séparée.
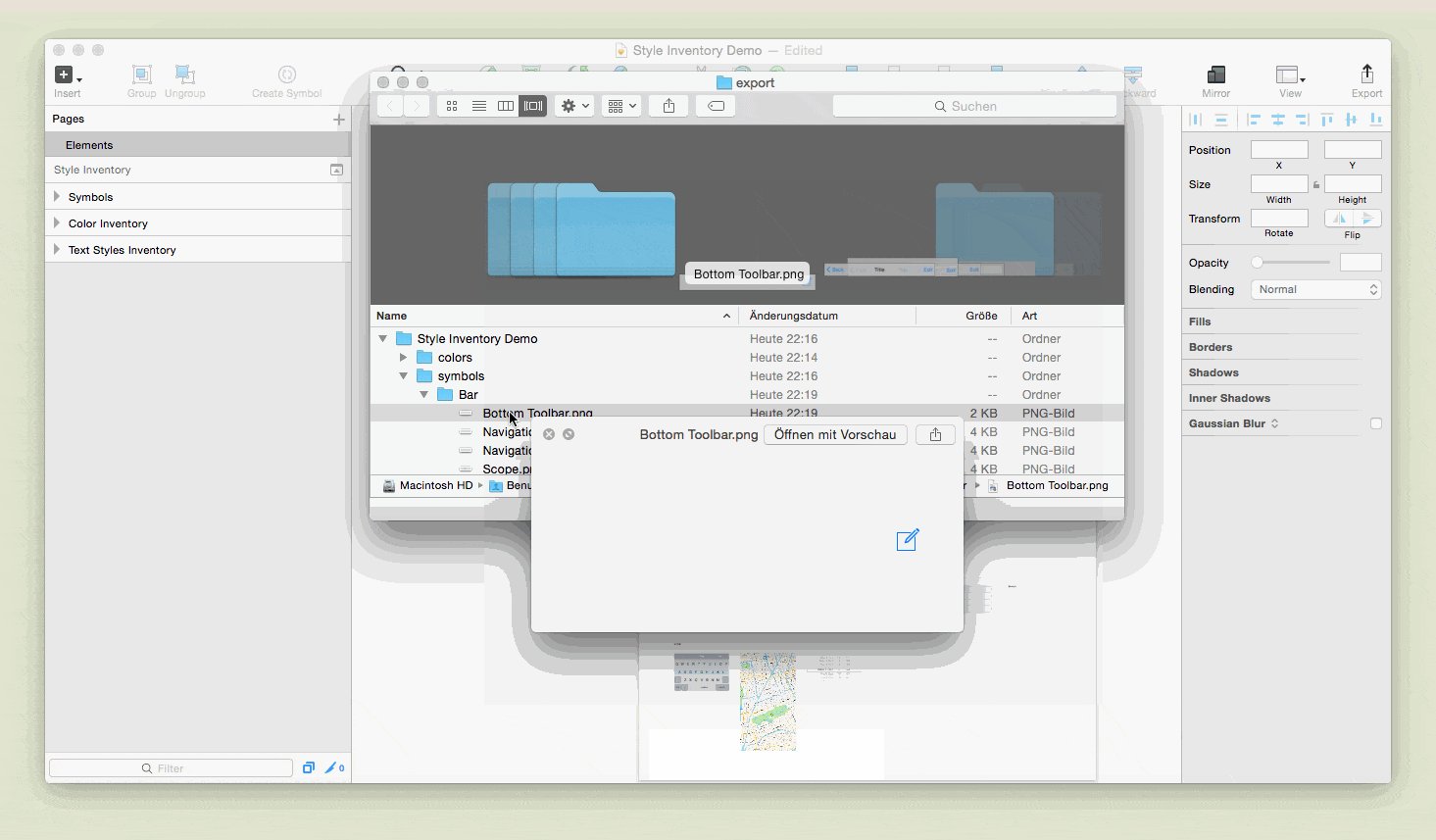
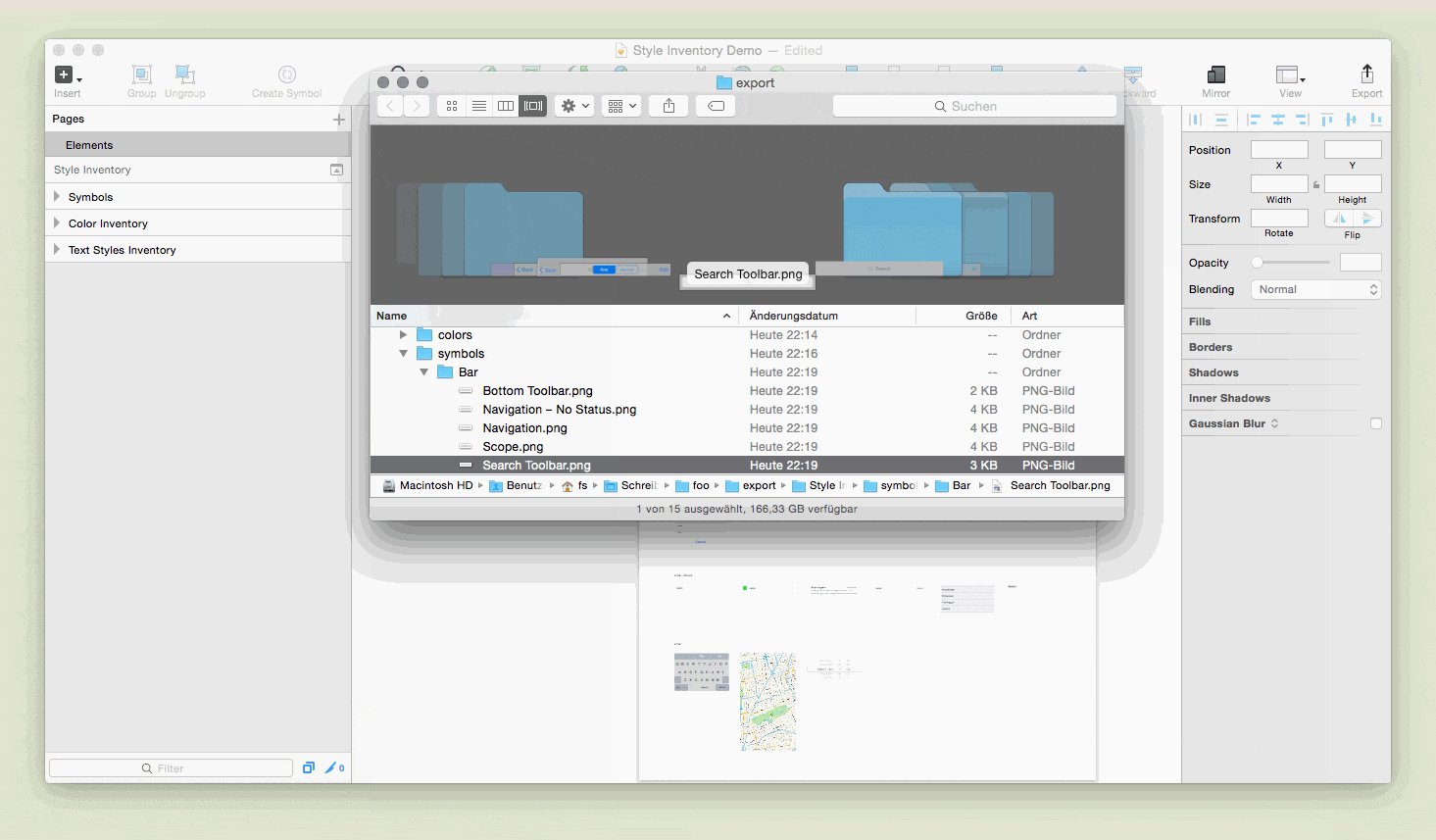
Il permet aussi d’exporter directement tout vos éléments, styles et symboles dans des dossiers séparés, les images en png, les couleurs en CSS…
Hormis le fait de simplifier largement la vie à votre développeur chéri, ce plugin vous permettra aussi de prendre rapidement du recul sur votre design, et ainsi l’améliorer, un must pour tout les designers qui aiment faciliter le travail d’équipe !
Plus d’infos ici : https://github.com/getflourish/Sketch-Style-Inventory
Sync plugins
Des plugins c’est bien, les maintenir à jour, c’est mieux. Et ce petit plugin s’en occupe très bien, en mettant à jour vos plugins à partir de leur repo github.
Plus d’infos ici : https://github.com/nathco/Sync-Plugins
Day Player
Ce plugin peut-être très utile en phase de conception. Ce dernier vous permettra d’insérer une image de « placeholder » automatique et de la taille que vous souhaitez dans votre maquette. La liste des sources d’images d’origine est la suivante :
- placehold.it
- lorempixel.com
- fillmurray.com
- placecage.com
- placekitten.com
- unsplash.it
Plus d’infos ici : https://github.com/tylergaw/day-player
Sketch Dynamic button
Dynamic button permet, comme son nom l’indique de créer des boutons de taille dynamique, qui vont maintenir leur padding quel que soit le texte que vous y placez
Une petite démonstration en vidéo :
Plus d’infos ici : https://github.com/ddwht/sketch-dynamic-button
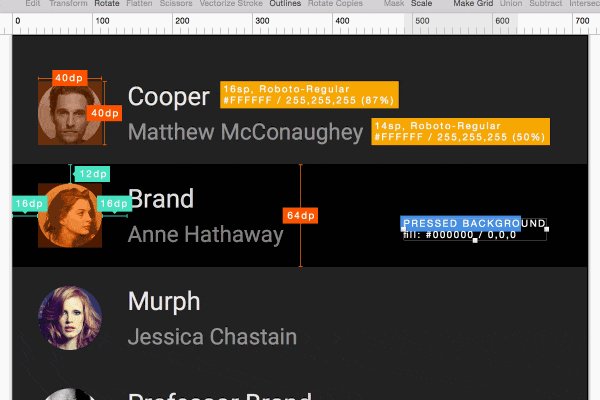
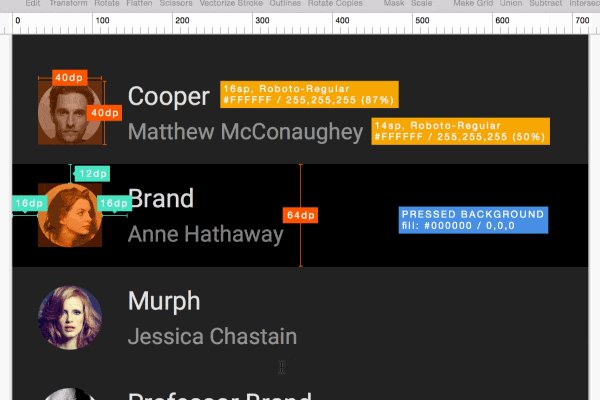
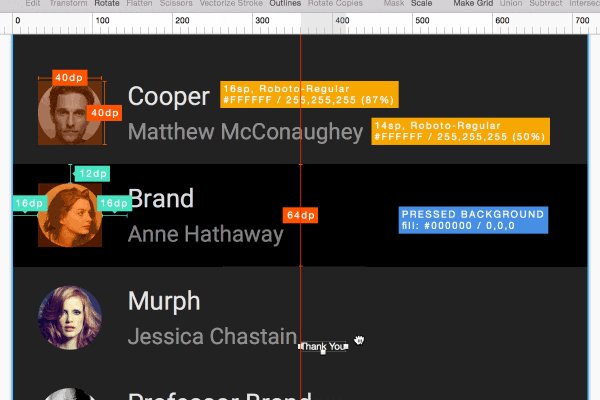
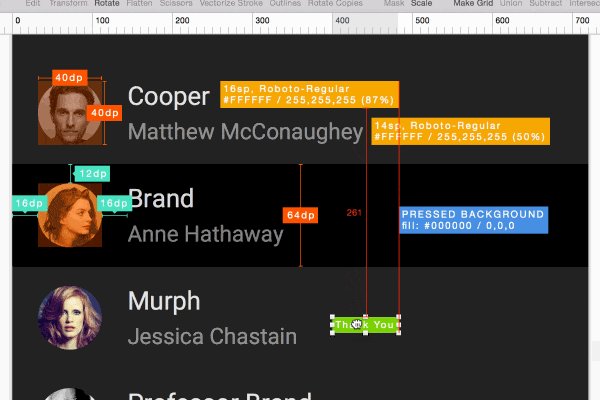
Sketch Measure
Voici un plugin qui vous permettra d’annoter et mesurer les divers éléments de votre maquette. Très utile toujours pour votre développeur chéri, qui n’aura pas besoin de passer du temps à mesurer vos marges, typos, et autres valeurs bizarres.
Plus d’infos ici : https://github.com/utom/sketch-measure