Les éditeurs de textes ont souvent leurs avantages et inconvénients, qui fait que l’on préfère l’un par rapport à l’autre. J’ai réalisé un rapide comparatif non exhaustif de ces 3 éditeurs très utilisés, sans plugins.
Étiquette : tools
Mes outils et services de tous les jours
Dernière mise à jour : 3 Septembre 2015 Un bon geek est un geek fainéant. Et personnellement, je me considère un bon geek. Je ne fais pas l’apologie de la fainéantise, loin de là, mais je me soigne avec bon nombres d’outils et services web. La panoplie est importante, et chaque outil à sa fonction … Continuer la lecture de « Mes outils et services de tous les jours »
Hackintosh : Migration de Chameleon/Chimera à Clover
J’avais, avant de me lancer dans l’expérience Hackintosh, beaucoup lu sur l’installation d’OSX, les méthodes conseillées et avais donc choisi le combo Unibeast / Multibeast, qui me paraissait le plus simple et facile d’installation, ce qui est effectivement le cas. Continuant mes expérimentations avec mon Hackintosh, j’ai trouvé une nouvelle chose très intéressante.
Atom, les extensions !
Comme j’ai pu réaliser pour Brackets, voici une liste des extensions plutôt sympathiques que propose Atom. Atom : la review Liste vouée à évoluer. Autocomplete-plus – Display possible completions in the editor while typing – Plus d’infos Atom Color Highlight – Highlights color in files – Plus d’infos Emmet – the essential tool for web … Continuer la lecture de « Atom, les extensions ! »
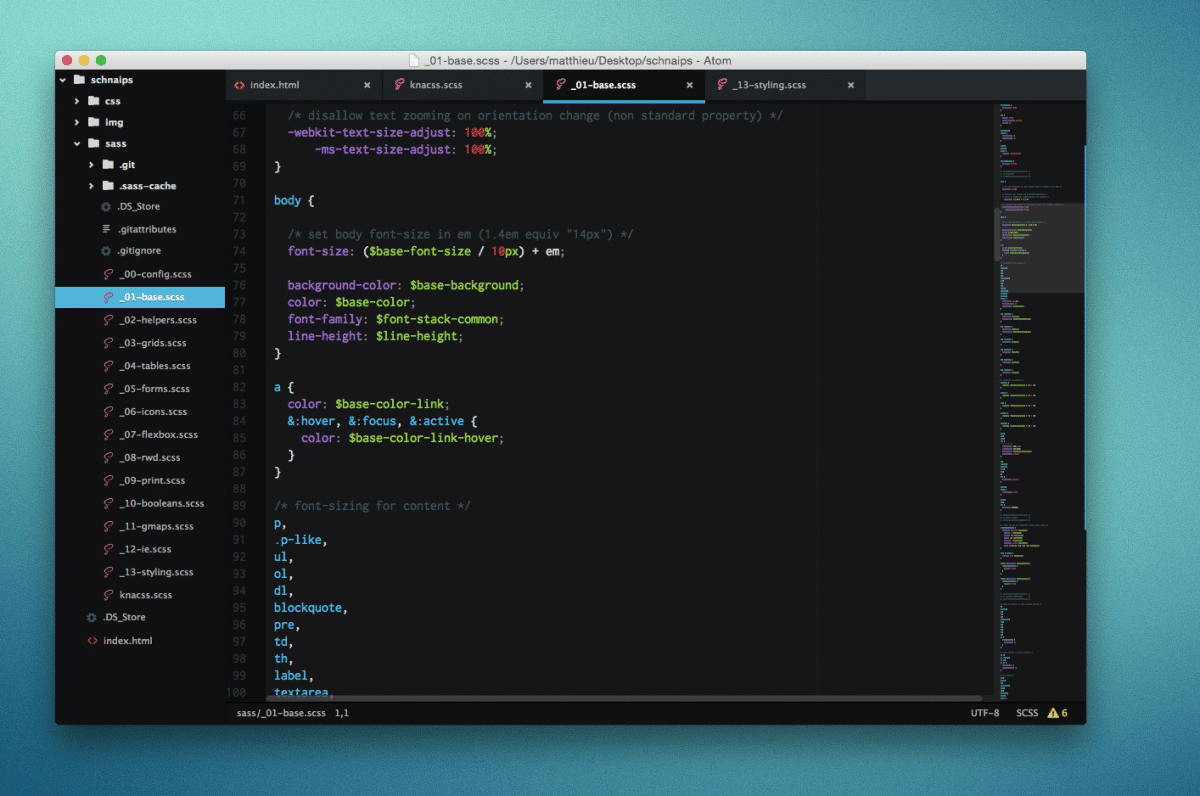
Atom, l’éditeur made by Github
Atom est un éditeur de texte crée par les gens de chez Github. Comme ils le disent si bien : At GitHub, we’re building the text editor we’ve always wanted. A tool you can customize to do anything, but also use productively on the first day without ever touching a config file. Je l’avais testé … Continuer la lecture de « Atom, l’éditeur made by Github »
SublimeText pour écrire du Markdown
Il y a de nombreuses applications permettant d’écrire et de manipuler du markdown, que ce soit sur OSX, Windows, ou Linux, mais celui qui reste à mon sens le meilleur et le plus utile est SublimeText et ses extensions.
Photoshop : Optimisation des performances
Ce tutoriel est valable pour les versions de Photoshop supérieures ou égales à Photoshop CS6. Photoshop, on l’aime, mais desfois, on le déteste. Lourdeurs, plantages, l’impression que notre i7, ses 16go de RAM, sa carte graphique de folie, ainsi que les SSD en raid ne suffisent pas à ce logiciel pour tourner convenablement. Mais bien … Continuer la lecture de « Photoshop : Optimisation des performances »
Migrer ses commentaires disqus
Disqus: changer d’URLs et préserver ses commentaires J’ai récemment changé totalement le blog. Je suis passé de WordPress vers Jekyll. J’ai changé les URLs de mes posts par la même occasion. Utilisant déjà par le passé disqus, je me suis retrouvé sans aucun commentaire sous mes articles. Problématique quand même… Voici une méthode pour ne … Continuer la lecture de « Migrer ses commentaires disqus »
Synchroniser son serveur web avec github
Github est un bon moyen de partager ses sources, et intégré dans un workflow, c’est un outil puissant et très efficace. C’est aussi un bon moyen de déployer ses fichiers et sources sur son serveur personnel. Ne serait-il pas merveilleux si, à chaque fois que vous poussez des mises à jour vers GitHub, que ces … Continuer la lecture de « Synchroniser son serveur web avec github »