J’ai récemment récupéré un petit ThinkPad x220 comme portable de secours. C’est un portable assez ancien, mais qui dispose tout de même d’un i5 quad core 2,6Ghz, 4go de Ram et d’un SSD. Bien qu’il soit possible d’y installer OSX relativement facilement dessus, j’ai voulu en profiter pour tester et faire le tour des diverses … Continuer la lecture de « GNU/Linux n’est toujours pas une vraie alternative grand public »
Et si Apple abandonnait les processeurs Intel ?
Avec le retard de la nouvelle gamme de Macbooks, le non renouvellement de machines vieillissantes, et la direction que tends à emprunter Apple dans ses décisions, je me suis posé pas mal de questions quand à l’avenir du Hackintosh, et des macs en général. Je vous livre ma petite réflexion. Et si Apple abandonnait le … Continuer la lecture de « Et si Apple abandonnait les processeurs Intel ? »
CMS, pour ou contre, l’éternelle question
Je tombe régulièrement sur des posts sur des forums, de personnes souvent nostalgiques du bon vieux temps des sites web réalisés « à la main » en bon vieux php et le tout intégré en tableaux, parce que le web, « c’était mieux avant ». Le tout regroupé sous la bannière : « Les CMS, c’est pour ceux qui ne savent … Continuer la lecture de « CMS, pour ou contre, l’éternelle question »
Sketch, ma sélection de plugins
J’avais déjà réalisé une sélection de plugins pour Sketch il y a pas si longtemps, mais Sketch à beaucoup évolué depuis et l’arrivée de nouveaux venus ainsi que mon expérience sur le logiciel font qu’un nouvel article est nécessaire ! Si il ne devait rester qu’un seul plugin pour Sketch ? Craft by Invision Labs. … Continuer la lecture de « Sketch, ma sélection de plugins »
Hackintosh : Mise à jour de ma configuration
Cela fait maintenant plus d’un an et demi que je me suis lancé dans l’aventure Hackintosh. Il est largement temps de faire un petit point sur l’aventure jusqu’à présent. Hackintosh et upgrades matérielles MOAR RAM J’ai légèrement mis à jour ma configuration, en ajoutant de la RAM, portant le total à 32Go. C’est un peu … Continuer la lecture de « Hackintosh : Mise à jour de ma configuration »
Youtube va devenir payant, indirectement
Derrière ce titre racoleur bien pute-à-clic, se cache une réalité qui risque d’arriver d’ici pas si longtemps que ça. Vous êtes en train de vous dire, « mais non c’est n’importe quoi, Youtube ne fera jamais payer son service ! » Vous n’avez foncièrement pas tord. Youtube ne vous fera peut-être jamais payer d’abonnement pour consulter ses millions … Continuer la lecture de « Youtube va devenir payant, indirectement »
Automatiser le téléchargement de sous-titres sur votre NAS Synology
Si vous regardez beaucoup de séries en VO, il est souvent pratique d’avoir les sous-titres à portée de main. Aller les chercher dans les limbes de l’internet est quand même très chiant avouons le. Fort heureusement, il est possible d’automatiser tout cela très simplement. Typiquement, vous récupérez régulièrement des épisodes de série ou des films … Continuer la lecture de « Automatiser le téléchargement de sous-titres sur votre NAS Synology »
Synchroniser ses paramètres entre plusieurs Macs
Il n’est rien de plus pénible lorsque l’on possède plusieurs machines que de passer son temps à configurer les différentes applications pour qu’elles fonctionnent de la même manière. Mackup synchronise les paramètres de vos applications simplement Ce petit utilitaire très rapide à mettre en place pour Mac OSX va utiliser un service de synchronisation (comme dropbox, … Continuer la lecture de « Synchroniser ses paramètres entre plusieurs Macs »
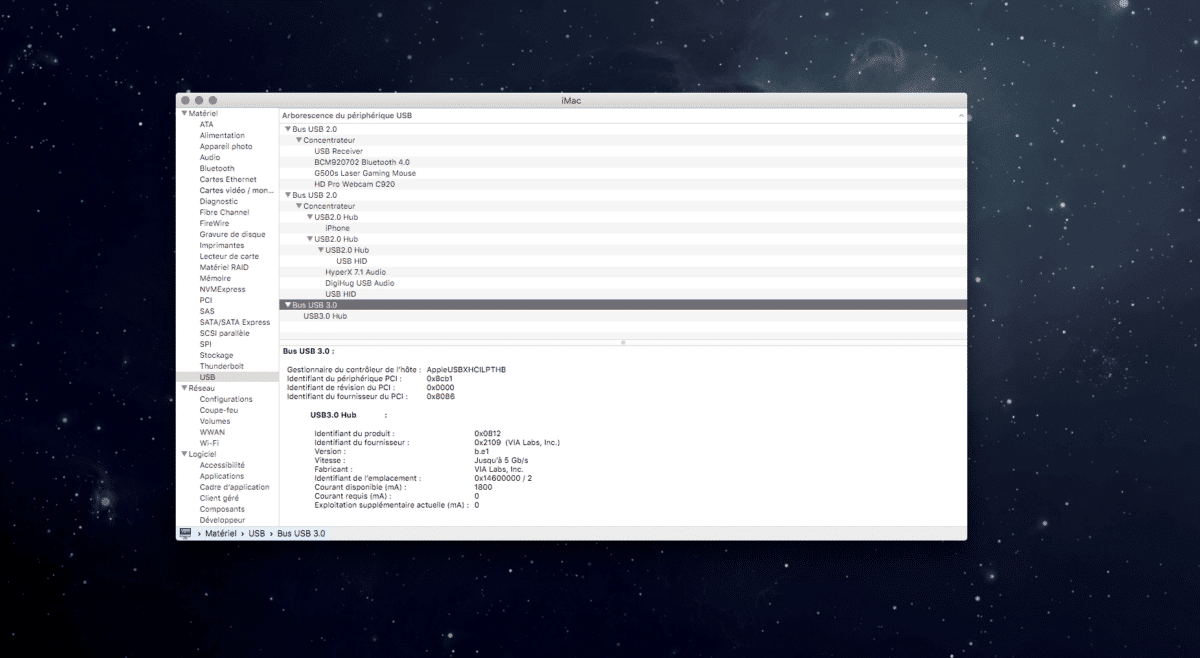
Hackintosh : problème USB3 sur GA-Z97-D3H, la solution
J’ai récemment remarqué quelque chose sur mon hackintosh, certains ports USB 2 ou 3 semblaient ne pas fonctionner de la manière attendue, certains USB3 n’apparaissaient pas, et d’autres semblaient être en USB2. Très bizarre, et définitivement handicapant… Apple à grandement modifié le fonctionnement des ports USB sur El Capitan, et l’a étroitement lié avec le … Continuer la lecture de « Hackintosh : problème USB3 sur GA-Z97-D3H, la solution »